La propiedad de CSS 2.1 content es una de las propiedades CSS más poderosas y a la vez más controvertidas.
Se emplea para generar nuevo contenido de forma dinámica e insertarlo en la página HTML. Como CSS es un lenguaje de hojas de estilos cuyo único propósito es controlar el aspecto o presentación de los contenidos, algunos diseñadores defienden que no es correcto generar nuevos contenidos mediante CSS.
El estándar CSS 2.1 indica que la propiedad content solo puede usarse con las pseudoclases :before y :after. Como su propio nombre indica, estos pseudo-elementos permiten seleccionar (y por tanto modificar) la parte anterior o posterior de un elemento de la página.
Uno de los valores que permite la propiedad content es la función counter(nombredelcontador) que permite mostrar un contador creado con las propiedades counter-increment y counter-reset. ¿Y qué hacen estas propiedades?:
- counter-increment: se emplea para controlar la numeración automática
- counter-reset: resetea un contador a un número dado
Como todo esto se ve mejor con un ejemplo, vamos a ello:
Tenemos un listado como el siguiente:
<ol>
<li>Elemento</li>
<li>Elemento</li>
<li>Elemento
<ol>
<li>Elemento</li>
<li>Elemento
<ol>
<li>Elemento</li>
<li>Elemento</li>
<li>Elemento</li>
</ol>
</li>
<li>Elemento</li>
</ol>
</li>
<li>Elemento</li>
</ol>
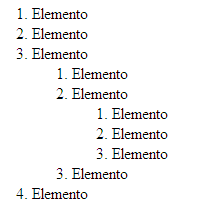
Que genera un listado como el siguiente:

Sin embargo, si se utiliza la función counters() en las reglas CSS como se muestra en el siguiente código:
ol {
counter-reset: elemento;
list-style-type: none;
}
li:before {
content: counters(elemento, '. ') ". ";
counter-increment: elemento;
}
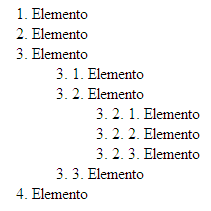
El resultado del mismo listado inicial sería:

En el ejemplo anterior, cada vez que se encuentra un elemento <ol> se crea un contador llamado_ elemento._ Por este motivo, los elementos <li> anidados se ven afectados por varios contadores llamados elemento. La función counter() sólo muestra el valor del contador que afecta más directamente al elemento, mientras que la función counters() muestra todos los contadores empezando desde el más externo hasta llegar al más interno.
El segundo argumento de la función counters() es una cadena de texto que se emplea para separar los valores de los diferentes contadores. CSS 2.1 no permite utilizar diferentes separadores para cada nivel jerárquico.
Con la propiedad counter-element, hacemos que el contador elementose incremente con cada uno de los elementos <li>.
Pero como todo en esta vida no puede ser perfecto, este ejemplo no funciona en IE 7 y anteriores.